Hello Readers, Today we will learn how to add a facebook
like box in Bloggers Blog. Social networking websites like Facebook, Twitter
and Google+ are providing the custom follow and like boxes which helps every
blogger in many ways. Now social networks are one the most important part of
blogging. Facebook like box help you to extend your reach and connect to the
audience by proving them a mean to join you on facebook. It does not only help
you to grow your community but traffic as well. Every blogger knows the
importance of social networking websites for referral traffic.
Update: This tutorial works perfectly, but for those who are facing troubles to put the code at right places, I have written another tutorial which does not require much efforts and is Easy & Fast to use..Check the facebook like box tutorial v2When you start your Facebook page you ask your friends and family members to like it and after that it all depends upon the content you write. If people like your content they will voluntary like your Facebook page. But still you need to provide them with an easy method of doing this. Facebook like box allows your visitors to join you easily and they don't have to find you manually. Facebook developers have made this thing very easy to integrate a Facebook like box in to your Blog by adding a few lines of code in it. No let us take a look at the steps you need to follow.
Steps to add Facebook like Box
- This process includes the editing of your Blog's template, so it is recommended to take a backup of your Blog. First click on the template from your Blogger Dashboard. Then click on Backup/Restore and download the template from the pop-up window.
- Now that you have taken the backup, you are ready for the process. Visit the Facebook Developers.
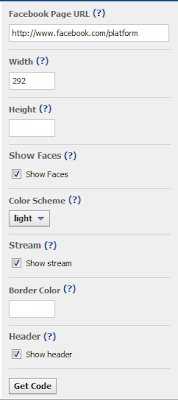
- You will see a window like the one shown below.
- Customize the look and feel, height, width of your Like box from this window.
- Uncheck the show stream if you don't want the latest posts with this widget.
- Uncheck the header checkbox if you don't want to display "Find us on Facebook".
- Once you are done with the customization, click on Get code. It would pop-up a window like the one shown below.
- Click on Edit template from the Blogger dashboard. Copy the code 1 from the above window and paste it just after the <body> tag.
- Now save the template and click the Layout button.
- Click on add a gadget from your sidebar. Add HTML/JavaScript gadget and Paste the code 2 in it.
- Now you are done. Save the arrangement and click on View Blog.
You just added a Facebook like Box in your Blog. If you need
any help you can comment here. You should also see other Blogging and SEO tips on Unziptech, it will help you improve your Blogging experience.
If you like my work; you can show your regards by hitting
Facebook like button, following us on Google+ or Twitter, stumbling our posts
on stumble upon or giving us a link back via the links below. Stay tuned for
more tech updates.
Do you like this post? Please link back to this article by copying one of the codes below.
URL: HTML link code: BB link code:




Thank you! This is the first tutorial I found that actually worked!!!
ReplyDeleteThanks Kristin..I always test them myself before putting on my blog..
DeleteThank you! Same as Kristin, this is the only one that worked!
ReplyDeleteGreat..Check out our blogger widgets section..All the widgets featured in that section are working..
Deletehay friend ... my code is note working...blogger widget sectoin.. i have put code 2 in content section plz help
DeleteHey bro........when i copied the first code and inserted just after the body tag. it gives an error (Could not load template preview: Error parsing XML, line 656, column 62: The reference to entity "appId" must end with the ';' delimiter.).
ReplyDeleteso tell me .how to sort out my problem?
thanks in advance
You need to put the code-1 after the complete body line..I guess you placed it in between that's why you are getting these errors..Place it in the next line..If you still face any problem, send me your template backup at admin[at]unziptech.com
Deletethanx zafar
ReplyDeleteMy blog--> http://rockzoneee.blogspot.in/
zafar bhai mai sahi se hi dal rha tha..code bad me maine dekha ki wo mera developer id bhi include kiye hue tha .........then removing that my problem was fixed.thanks again..
ReplyDeleteHello Zafar.
ReplyDeleteAfter trying your steps , There are no more like box appear on blogger,just facebook like alphabatics appear. Please help me
Hello Zafar.
ReplyDeleteI am also want to add my image with my post as just it publish on google & with my blog as just like you .http://sarkarinaukripatrika.blogspot.in/
Can you help me in this matter ?
For that you need to link your Google+ profile with blogger..add a link to your g+ profile from your blog and vice-versa..it will help you..
DeleteHi I am also not able to add my facebook page the same which is added in my website i want the same format of my facebook page so that it increases likes on my facebook fan page
ReplyDeleteHello..I guess i have told every thing in the tutorial above..if you carefully follow all the steps i am sure the facebook box will appear..
DeleteHello Zafar Bhai
ReplyDeleteafter adding the facebook like box.
one line is shown on the left top corner in which it is written
"expr:class='"loading" + data:blog.mobileClass'> "
how to remove this line.
And there is nothing like "body" in my blog
i had just this " the symbol after that the fb like box is coming but it is showing the above line .PLEASE TELL HOW RECTIFY THE PROBLEM.
Hello, I guess you placed the code-I at wrong place. It should be placed after the mobileClass'> which completes the opening body tag in your blog template..search for "expr:class='"loading" + data:blog.mobileClass'> " and place the code-I after this line..It will solve your problem..
ReplyDeleteyeh baat tum ne phele nahi bataya tha.
ReplyDeleteki is code ke baad place karna hai.
please change in your tutorial.
Brother, I have clearly mentioned it in this tutorial that you need to put the code after the body tag..Some templates have more arguments in body tag just like your have in your template ("expr:class........") and some templates have the simple body tag with no arguments..
Deletehey than for the tutorial to make my blog impressive but when i logout from facebook account the facebook like box get disapper from my blog can you tell why this happen ?
ReplyDeleteThis is weird..I personally used this widget in the past but i never get this problem..I guess there might be some problem with your procedure..
Deletethanx dude
ReplyDeletefinaly worked.
check it out - http://www.coolreviewsrule.com/
I followed the steps exactly but it doesn't show. Any help please? :(
ReplyDeleteThanks! Fast and easy! I did have to do it as 2 separate "widgets" on blogger.
ReplyDeletehanks..Keep Visiting & subscribe to us..
DeleteThanks buddy it worked
ReplyDeleteThanks..Keep Visiting & subscribe to us..
DeleteHi,
ReplyDeletewhat if I want to paste the like page into a blogpost? How do i do it? :)
Hello Celine..You can not paste the facebook page into your blog post.. You can only add the Like Button or Like Box..You can check out the blogger tips and tricks section for tutorials for the same..
Deleteyou sir, rock! Couldn't get this figured out for the life of me and now it's up and running!!
ReplyDeleteThanks!
Works perfectly!! Thank you!!
ReplyDeleteThanks and keep visiting and join our social networks for latest updates :)
DeleteThank you very much I have just followed through your instructions and succeeded. I am so grateful. I read an article before which just confused me. Yours was straight to the point and I have nailed it. Thank you once again
ReplyDeleteThanks Tiberindwa..keep visiting us and subscribe to us..
Deletei can't locate template in my blog what i only is theme
ReplyDeleteHelp please i cant see data:post in my HTML code
ReplyDeleteits absolutely working...thanks a lot
ReplyDeleteThanks Deepak..keep visiting for more tutorials like this..
Deletethanks for the tutorial.....
ReplyDeleteI appreciate your efforts. But i think the HTML/Java Script code i.e the 1st code should be placed after div class=post footer. It has worked perfectly in my case. Anyway your explaination was quiet good & understandable.
ReplyDeleteThanks for this appreciation..Well generally we put all the java scripts in the head section..but in this case, i wrote what facebook developers have asked to do on the facebook developers page..Its good that it worked even in the footer section..that means it won't affect the load time of rest of your page..
DeleteIts really working good.thanks for sharing
ReplyDeletethank you very much Sir.
ReplyDelete@Mario and @Denni
ReplyDeleteThanks for the appreciation.. :)